
- 首页
-
网站建设
- 小程序
网站建设资讯
为你提供网站建设行业资讯、网站优化知识、小程序开发、网站开发常见问题等。
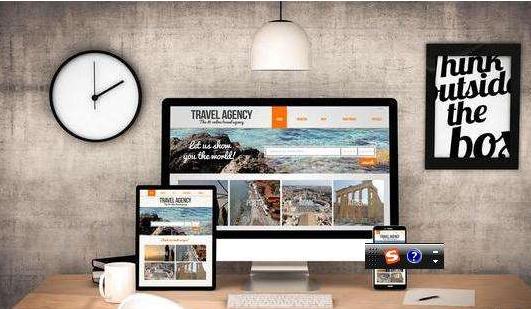
手机网站建设的12条建议
来源:像素科技 | 2020-10-27 | 热度:2080从古至今就会有“一见钟情”之说,这也表明“第一印象”的必要性,一个言谈举止得当的人毫无疑问会获得一见钟情呢!这一大道理也适用手机网站基本建设的引导页。精美网页练就之道岂是那麼非常容易的?做为手机网站的“店面”,引导页非常大水平上危害着用户的何去何从。接下来像素科技就为我们出示手机网站基本建设12条提议。
1、明确大家的构思和构架
手机网站引导页必须先搞好方案,如顾客分析、用户困扰分析、及其赢利方式这些。
2、深层次挖掘顾客的要求
手机网站里用户的用意便是根本所在,怎样提升网页页面才有更强的用户感受?因而在下手提升引导页以前,先要分析用户在你的网址上要求是啥这些。随后根据用户的困扰要求作出相对的提升。
3、正确引导顾客
顾客抵达引导页,随后就必须“正确引导”用户,得出确立的“正确引导”,让用户根据“标示”进到下一个页面。
4、显眼的“大题目”
因为手机屏的限定,顾客一般更喜欢历经快速阅读文章顶端大题目的方式获得信息,非常少有用户会选择认真阅读。因而,“今日头条”的选择便变成头等大事。
5、避免 滚动字幕
手机网站基本建设必须留意什么事宜?因为移动设备的显示屏较小,不利用户滚翻显示屏实际操作,因而在页面设计方案时最好是避免 一切必须“滚翻”的实际操作(横着滚动或挺直滚动)。

6、融入全部手机端
我们在设计方案引导页时,默认设置采用纵向主视图,一般忘记了网址是横着呈现還是纵向呈现,一般在于用户置放移动设备的方式。因此 为了更好地能考虑二种方式的呈现,最好是采用响应式网站设计方案。
7、切忌加上外链
用户应用移动设备阅读文章页面时,一旦点一下(或点错)到页面中的连接时,便会自动跳转至新页面,随后弄乱用户的阅读体会,且不利“正确引导”用户。因而,为了更好地很好的把握用户的阅读文章方式,尽可能减少內容中的外部链接总数(假如能最好是不提升)。
8、页面简约
怎样基本建设手机网站?企业网站建设时大家应当把关键放到最重要的內容上,尽可能让页面尽量的简易明确。不必应用过多的色调、內容设计方案无须过多过杂、保证 按键间不容易互相影响。
9、简单化检索作用
不论是PC端网址,還是挪动站点,输入框全是一个十分关键的作用。挪动端站点最好是将输入框置放于醒目的部位,便捷于用户检索所需內容。
10、测试网站
页面发布后的我们必须开展检测,检测站点特性、兼容模式这些。
11、精减网站内容
有关手机网站,用户不容易花过多的時间认真阅读內容,因而网站站长必须做的是筛出关键、有使用价值的內容,精减后公布。
12、运用社交网络
现如今社交网络为王的发展趋势下,在站点中加上一定的社交媒体原素可以提升 站点的易用性,随后提升 用户的主动性及用户感受。

扫描二维码即可手机访问
版权声明:本文由像素科技整理发布。
内容、图片、视频部分来源网络,如有涉及侵犯版权,请联系我们我们核实后会立即删除
转载请注明出处:https://www.px20.cn/wzjs/203.html转载时请注明来源
-

专业技术团队
专注于互联网行业10年
-

效率高服好
快速高效完成项目需求
-

优秀的售后
优秀的售后服务值得信赖
-

正规发票合同
提供企业合同国家增值税发票
开发咨询热线
15718880602



关注公众号

加微信咨询
像素科技提供专业的网站建设、网站开发、微信小程序开发、小程序商城、分销小程序、物业管理系统、外卖餐饮系统、教育培训管理系统等开发业务,旗下拥有15多项软件著作权,始终坚持自主研发,12年的建站开发经验,服务超千家企业,帮助企业和商家快速提升互联网中的竞争力。
Copyright © 2018-2099 www.px20.cn. All Rights Reserved. 像素科技版权所有 晋ICP备19003418号-3 晋公网安备 14080202000378号
晋公网安备 14080202000378号
计算机软件著作权登记号:2020SR1058034
- 小程序